Last November Google announced that the page experience ranking change for Search will be effective in 2021. While the gradual
rollout is planned to start in mid-June 2021, “the page experience update” won't be fully executed until the end of August. This gradual schedule will allow tech/web development teams to make necessary refinements with a page experience
vision in mind to avoid a potential SERP ranking fluctuation risk.
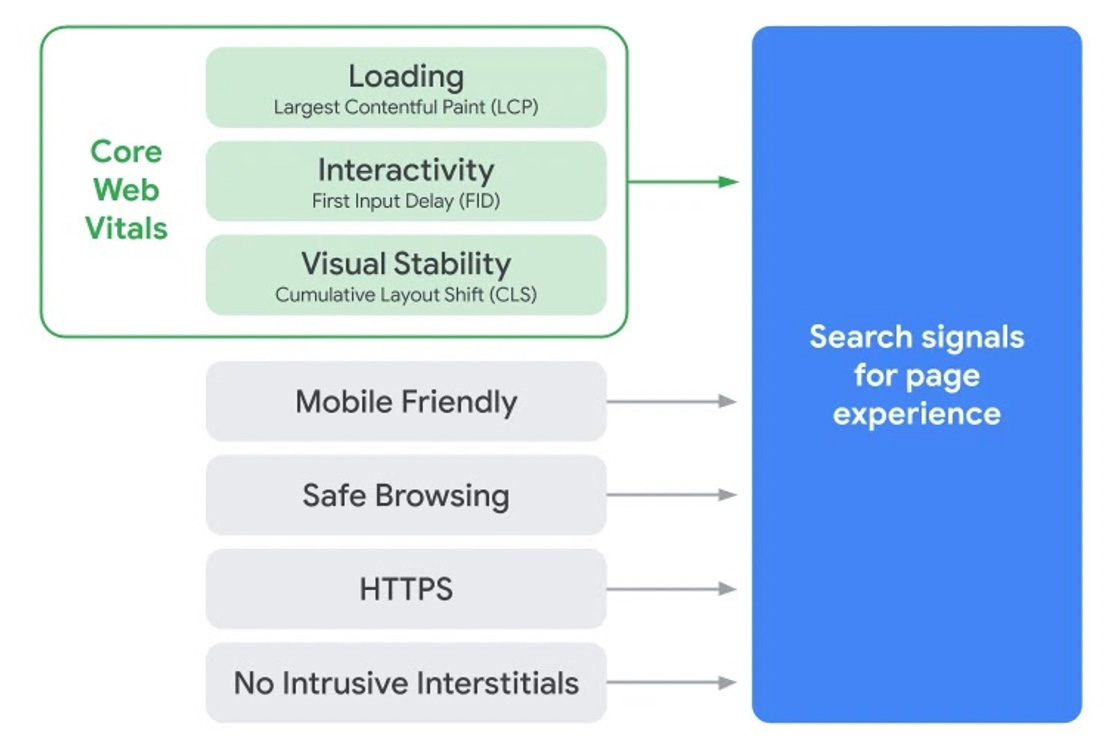
Page Experience Signals
The page experience update will take into consideration multiple page experience signals such as:
- Mobile Friendliness: Check if your page is mobile-friendly with the Mobile-Friendly Test
- Safe-browsing: Check to see if your site has any safe-browsing issues with the Security Issues report
- HTTPS: The page is served over HTTPS
- No intrusive interstitials
Core Web Vitals
The page experience update will also take into consideration the following 3 Core Web Vitals (CWV) metrics:
Largest Contentful Paint (LCP)
- Measures loading performance: it reports the render time of the largest image or text block visible within the viewport,
relative to when the page first started loading.
- To provide a good user experience, sites should strive to have LCP occur within the first 2.5 seconds of the page starting to load.
First Input Delay (FID)
- Measures interactivity: it reports the time from when a user first interacts with a page (i.e. when they click a link, tap on a button, or use a custom, JavaScript-powered control) to the time when the browser is actually
able to begin processing event handlers in response to that interaction.
- To provide a good user experience, sites should aim an FID of less than 100 milliseconds.
- Since this metric relies on a real user event, it can only be measured “live”. However, there’s a similar metric called Total Blocking Time (TBT) that you can measure in Lighthouse
Cumulative Layout Shift (CLS)
- Measures visual stability: it quantifies how often users experience unexpected page layout shifts
- To provide a good user experience, sites should aim a CLS score of less than 0.1.

Image source: https://developers.google.com/search/blog/2020/05/evaluating-page-experience
Tools and Tips
Here are some tools that can help you measure and monitor Core Web Vitals.
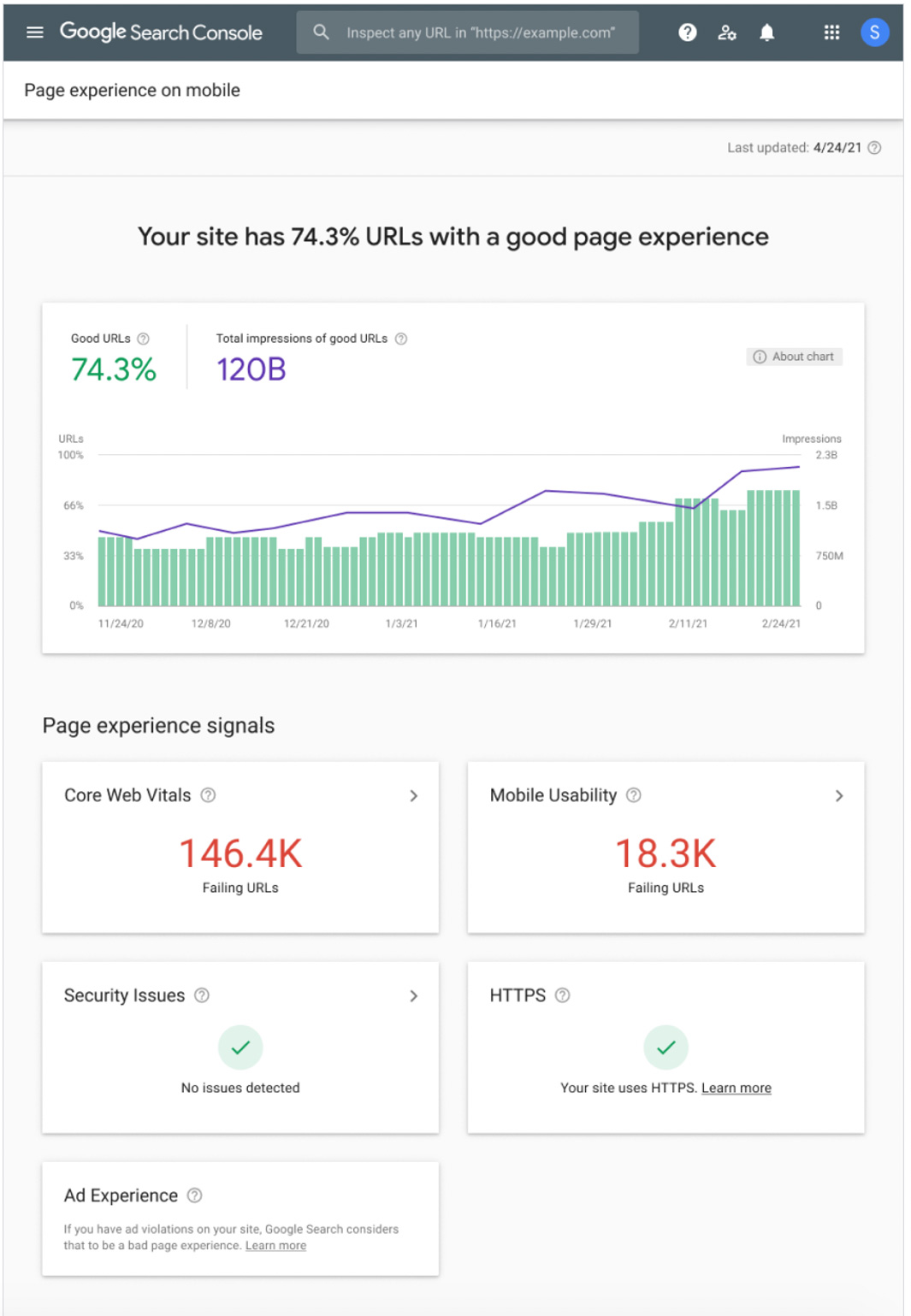
Google recently introduced a new Page Experience report in Search Console. The Page Experience report (currently only for mobile pages) offers insightful metrics, such as the percentage of URLs with good page
experience and search impressions over time, allowing you to quickly evaluate performance. It’s also possible to dig into the components of page experience signal to obtain additional insights on opportunities for improvement.

Image source: https://developers.google.com/search/blog/2021/04/more-details-page-experience
Tips to improve LCP
- Determine on a page level what the largest element is that needs to be loaded, usually an image or video asset.
- Optimise it using responsive design or next-gen image formats (WebP, JPEG 2000, JPEG XR).
- Try to use a cleaner template with fewer plugins if possible.
- Reduce render-blocking resources such as CSS and JS.
Tips to improve FID
- Optimising how JavaScript parses, compiles, and executes on your web page will directly reduce FID.
- Break up Long Tasks
- Optimise your page for interaction readiness
- Use a web worker
- Reduce JavaScript execution time
Tips to improve CLS
- Be aware which elements can shift on your pages and plan your layout to include enough space for them.
- Systematically include size attributes on your images and video elements, or otherwise reserve the required space with something like CSS aspect ratio boxes.
- Do not insert content above an existing one, except in response to a user interaction. This guaranties any layout shifts that occur are expected.
According to recent Searchmetrics CVW study:
- Among 2 million crawled URLs, only 4% in desktop and less than 10% in mobile obtained good CWB scores
- Starting with the 3 CVW (with TBT as a proxy for FID), all CWV metrics have positive correlation coefficients in terms of SERP ranking, ranging from 0.04 to 0.20.
- On average sites could save almost 1 second by removing unused javascript
- 286 ms is the load time websites could save on average by using WebP images
- 196 ms is the load time websites could save on average by using responsive images.
- 96 ms is the load time websites could save on average by optimising images.
Take away
The mobile user experience is critical when looking at CWV. It is not a surprise that websites that currently rank high in Google tend to have superior page experience scores and that the average performance of the majority of websites
is in general lower than Google’s CWV benchmarks, hence this situation offers website owners a great opportunity for ranking improvement by outperforming other competitor websites in terms of CVW.
However, it is important to note that great page experience does not and will not overrule having great page content. On the other hand, in cases where there are similar pages in terms of relevancy, page experience can be much more impactful for visibility
in Search.
Mehmet Sahinoglu
Managing Director of Performance Marketing at MagiClick