If you’ve been following the world of digital design over the past few years you’ll have come across the concept of a design system on more than one occasion. What started out as a ‘nice to have’ has increasingly been recognised
as a ‘must have’, especially in larger organisations where there are multiple product teams, platforms and integrations. Design systems offer a solution to the natural problems that arise as companies scale by providing set standards and
resources to maintain consistency.
A design system serves as a single source of truth between designers, developers and all other product stakeholders, allowing for more time to be spent on exploring ideas, meaningful development and ultimately your customers.

Throughout a project, the design system is used as a central reference. Designers can start prototyping and testing sooner with an established UI library, and developers are able to implement these designs faster because code is already written and easily
accessible. Better yet, effective systems also link design files with the code, meaning changes made by design teams can easily be updated and carried through an entire system. The headaches around the right button size, shade of red, or multiple
button classes become (mostly) a thing of the past. This cross collaboration between design and development also has practical human benefits as well - too often designers and developers operate in silos.
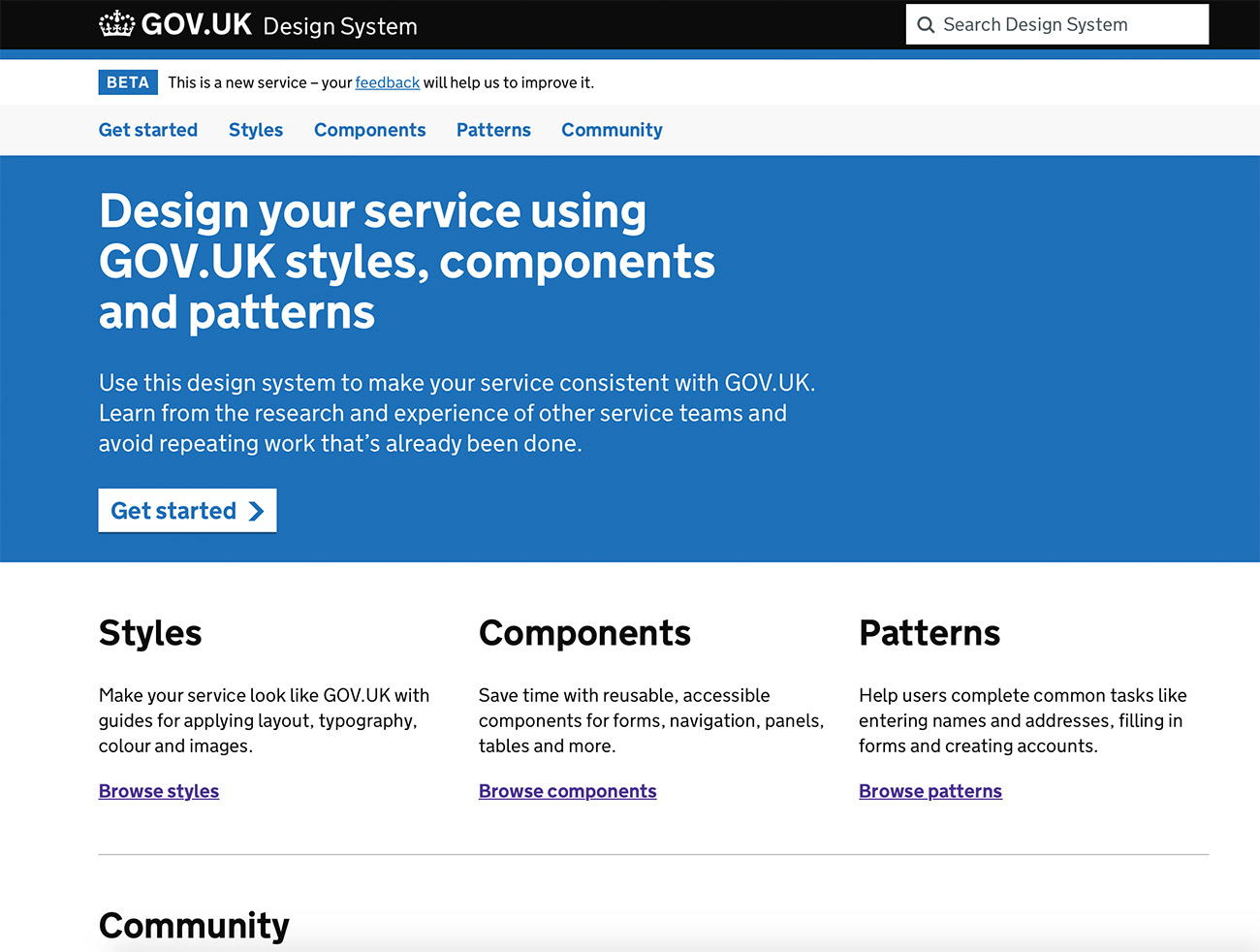
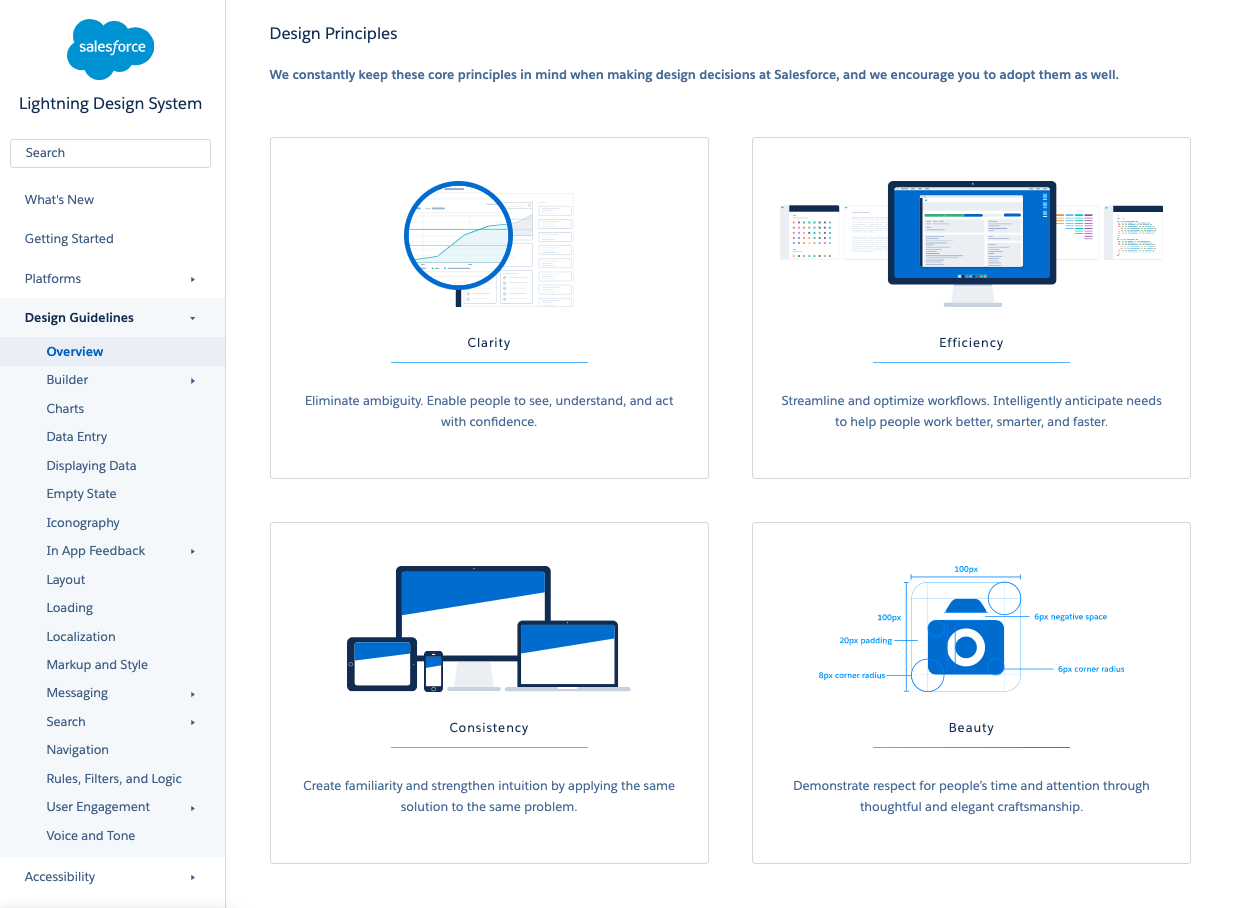
Two good examples - Gov.uk and Salesforce - offer insights into the benefits of the system at scale.

The UK Government has hundreds of departments and agencies, all of which need to appear under the same digital umbrella and invoke the same consistency and trust for the users. By standardising the designs, these different agencies and departments are
able to work within a design framework where they’re spending more time on the content they’re creating than how it should look.

Salesforce serves as another great example; their design system is open source for all of the developers to use when creating bespoke apps that utilise Salesforce products. This frees up external designers and developers to focus more on building needed
applications / integrations, rather than worrying about a unique look and feel.
We’ve broadly covered the what and the why. You may have even given it the first cursory level of thought, and wondered about its application in your company. To start thinking about actionable steps, let’s take a look at the who, when, where,
and how?
Who
The more involvement and buy-in that you can get from all stakeholders means that the system you’re looking to build will be more easily adopted and utilised. While it’s crucial to have designers and front-end developers involved in the early
planning and scoping, organisations that have company leaders, product managers, copywriters, and other specialists that may eventually reference the system will see it become part of the business strategy.
When
The two best times to build a design system are when the company is just starting out, or during a larger digital transformation. However, as these are significant milestones that don’t come around often, the reality is that the best time to start
building a design system is now! The more assets that continue to be created and code implemented, the harder it becomes to switch from old habits and workflows. Ask project managers, designers, and developers where they are seeing the greatest roadblocks
when implementing - you won’t solve everything in the first version and that’s OK. Prioritising the greatest areas of friction is a great place to start.
How?
We know this can be daunting. If you looked at either the Gov.uk or Salesforce examples, there are pages and pages of materials. The easiest place to start is conducting an audit of the assets you currently have, the processes that are in place, and selecting
a few of the key components (buttons or text input fields, for example). By establishing a process and taking it from design through to development, you’ll be able to build out the rest of the system from there. If you’ve not updated your
designs in a significant time, this might give you a chance to do a light update as well.
What next?
We’ve worked with companies to implement design systems at all stages of their company’s lifecycle. Partnering with an agency to help lay the foundation can greatly accelerate the shift over to the new system - and we bring first
hand experience and learnings along the way to immediately make an impact. If you'd like some advice on how to get started with a design system please fill in our contact form and we will be happy to help.
Graham Tomlinson
Sr. UX Designer at MagiClick UK (Dock9)